6 Accessibility Basics Cause 97% of Errors
[ad_1]
I repeatedly encounter the identical six points when evaluating a web site’s accessibility, as do most consultants.
I’d wish to think about a world the place corporations clear up most accessibility glitches in-house and rent consultants solely to resolve extremely technical issues.
Alas, many corporations wrestle with implementing the fundamentals. Addressing the six widespread errors beneath solves many accessibility snafus, enormously serving to vision-impaired customers.
6 Frequent Accessibility Errors
The non-profit group WebAIM periodically analyzes home-page accessibility issues of the highest 1 million most-visited web sites. The research makes use of automated testing to establish the quantity and sort of errors.

WebAIM analyzes the house web page of the highest 1 million most-visited web sites for accessibility errors.
As is typical with automated testing, the research catches solely a couple of third of accessibility issues. However it’s helpful to establish widespread errors.
In 2022, WebAIM discovered that 96.8% of all house pages examined had at the very least one error, per the Net Content material Accessibility Pointers. It additionally discovered that 96.5% of errors fell into considered one of six sorts:
- Low distinction textual content,
- Lacking different textual content for photographs,
- Empty hyperlinks,
- Lacking type enter labels,
- Empty buttons,
- Lacking doc language.
Low distinction textual content. Utilizing related colours for background and textual content lacks distinction. It profoundly impacts web shoppers with coloration blindness, older guests with an age-induced imaginative and prescient loss, and even cellular customers in vibrant daylight.
Color contrast exams apply an algorithm that appears at a metric referred to as “relative luminance,” which makes an attempt to quantify the distinction between two colours. When two colours insufficiently differ, the proportion of customers who wrestle to learn the content material is considerably greater.
An article on coloration and accessibility by the Mozilla Basis is nicely worth reading.
In lots of circumstances, you’ll be able to appropriate low distinction with a modest change. Within the examples beneath, the repair is a tweak to the textual content coloration.

This textual content fails the color-contrast check. The textual content coloration is hex code #777 (a shade of grey) over a background coloration of #fff (white).
—

Altering the textual content coloration to #757575 (one other shade of grey) over a background coloration of #fff (white) enabled this instance to move the color-contrast check.
The distinction between these two is barely perceivable visually. However legally, it’s vital. Observe that low-contrast model colours are greatest used as accents, not textual content.
Lacking different textual content. Each picture on an online web page wants an alt attribute, textual content representing that picture. Not each picture wants descriptive textual content, nevertheless. A deliberate empty alt attribute might be applicable. However “empty” and “lacking” are completely different.
Empty alt attributes seem as alt=””.
The picture has an outline, which is empty. Display readers ignore these photographs. It’s affordable to resolve a picture is ornamental, requiring no textual content. However a button, chart, or picture of textual content or numbers is rarely ornamental.
A lacking alt attribute means the whole subject will not be current. Display readers will usually assume the picture is vital and can inject its file identify because the alt attribute.
To assist resolve, seek advice from the alternative text decision tree from the World Extensive Net Consortium.
Empty hyperlinks. Hyperlinks with no anchor textual content are “empty.” The above “different textual content resolution tree” is the anchor textual content for that hyperlink. The issue of empty hyperlinks is just like lacking different textual content.
A hyperlink types when the a factor is current with an href attribute. No matter is inside that a factor is the textual content of the hyperlink — which is what’s going to learn on a display screen reader. Within the instance beneath, “different textual content resolution tree” is the hyperlink’s textual content. I’ve added purple for emphasis.
<a href=”https://www.w3.org/WAI/tutorials/photographs/decision-tree/”>different textual content resolution tree</a>
Whenever you hyperlink a picture — corresponding to a JPG or PNG or a font-based icon — the “textual content” of the hyperlink is the alt textual content. If the alt textual content is lacking, the hyperlink is empty. Display reader customers will understand it’s a hyperlink however may have no additional data.
Each hyperlink wants a textual content label describing its goal. Therefore the choice textual content for a picture can change primarily based on context.
For instance, a picture on the product page ought to have an outline of, say, the angle of the merchandise proven. However a product picture that hyperlinks to a product web page ought to have the product’s identify.
Type enter labels. A web site amassing customer data — a key term, bank card quantity, e-mail deal with — makes use of a type and an enter. If these enter fields don’t have labels, guests on display screen readers gained’t know what you’re attempting to gather.
However a “label” is greater than seen textual content. It wants an outline within the code, corresponding to “Electronic mail Handle.”
Thus textual content describing a subject doesn’t imply it’s labeled. A subject has no label if the textual content lacks an specific connection or is a placeholder that disappears inside the shape when a person provides the knowledge.
The best type subject has a visual label inside a <label>The W3C’s Net Accessibility Initiative has an excellent article on labeling type fields.
Empty buttons are the identical drawback as empty hyperlinks and lacking different textual content. All three lack a textual model of a visible factor.
A button or hyperlink that isn’t plain textual content requires an outline or identify for a display screen reader.
Lacking doc language. Display readers communicate the language of a web page as configured within the customer’s working system, making use of the suitable pronunciation guidelines. Display readers communicate Spanish if guests use their computer systems in that language.
The lang attribute is customary in HTML. It tells visiting expertise the language of the location. A web site in English, for instance, ought to have this root factor:
<html lang=”en”>
When current, this attribute informs display screen readers of important pronunciation guidelines.
A stunning 22.3% of the highest 1 million house pages in 2022 have been lacking this declaration. Most customers won’t ever discover the omission. However it makes a world of distinction for many who want it — with little effort from a developer.
Discovering Points
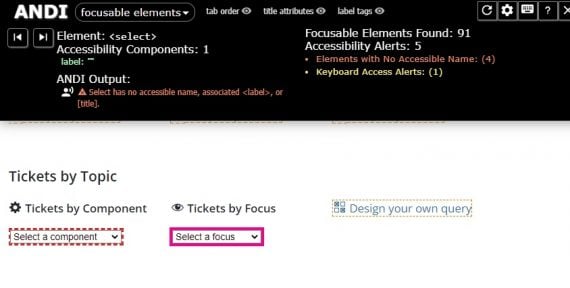
ANDI (Accessible Identify and Description Inspector) is a helpful tool from the U.S. Social Safety Administration that rapidly identifies most of those issues.

ANDI operates as a bookmark in your browser and requires only one click on to run. ANDI reveals incorrectly labeled types, lacking picture alt attributes, empty hyperlinks and buttons, and low-contrast textual content. Different accessibility testing instruments embody WAVE, the Axe browser extensions, and Tenon.io, to call a couple of.
Not one of the six issues above are tough to resolve. All are readily detectable by automated accessibility exams. So why not repair them earlier than pursuing skilled assist?
[ad_2]
Source link

