How HTML Headings Help SEO
[ad_1]
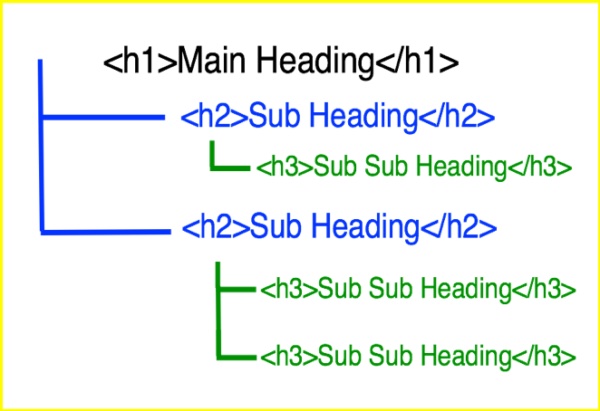
HTML headings are phrases or quick sentences introducing a brand new part of content material.
Google has confirmed that headings assist talk the content material’s objective. However search engine optimizers typically debate how, precisely, Google makes use of these headings.
Code Is Overrated
The heading markup code — H2, H3, H4 — doesn’t matter as a lot as many SEOs imagine. A logical hierarchy is useful — H2 adopted by H3 adopted by H4 — however Google doesn’t essentially require it. Any related code that creates significant construction is suitable.
Google’s guidelines on the correct use of headings don’t point out a most popular code. As an alternative, the rules encourage clear, quick subheadings within the energetic case with out gerunds.
In any other case, Google recommends descriptive headings that assist customers navigate the content material. And that’s additionally why headings are useful for website positioning: They construction content material so search crawlers can perceive it faster and higher.
When HTML Headings Assist
HTML headings assist Google generate informative natural snippets, which will increase search visibility, as follows.
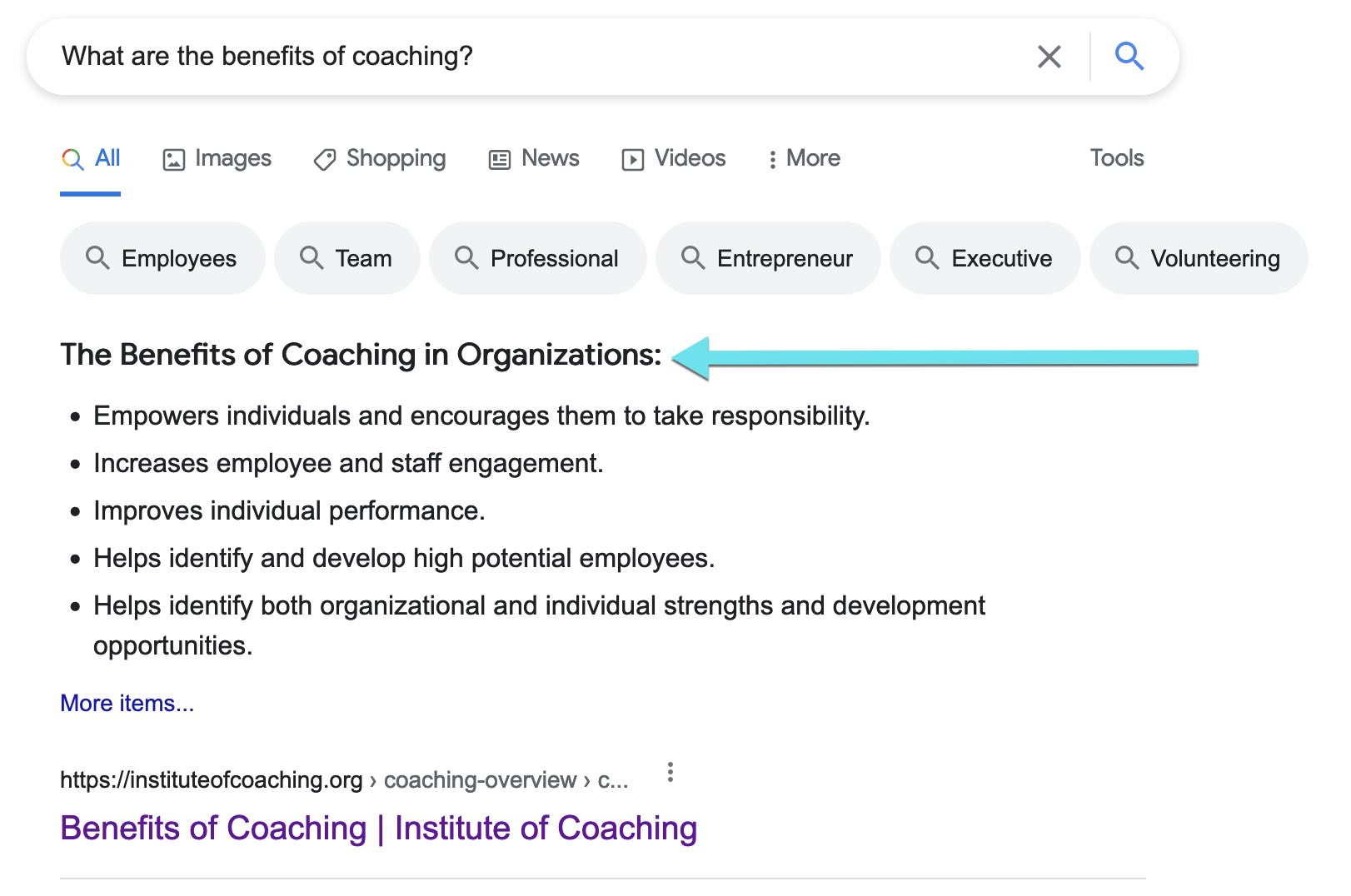
Featured snippets. Subheadings can present a solution to a search question. In my expertise, a subheading adopted by a solution is usually all it takes to win a featured snippet.

Subheadings can present a solution to a search question and thus win a featured snippet, equivalent to this instance for “What are the advantages of teaching?” Click on picture to enlarge.
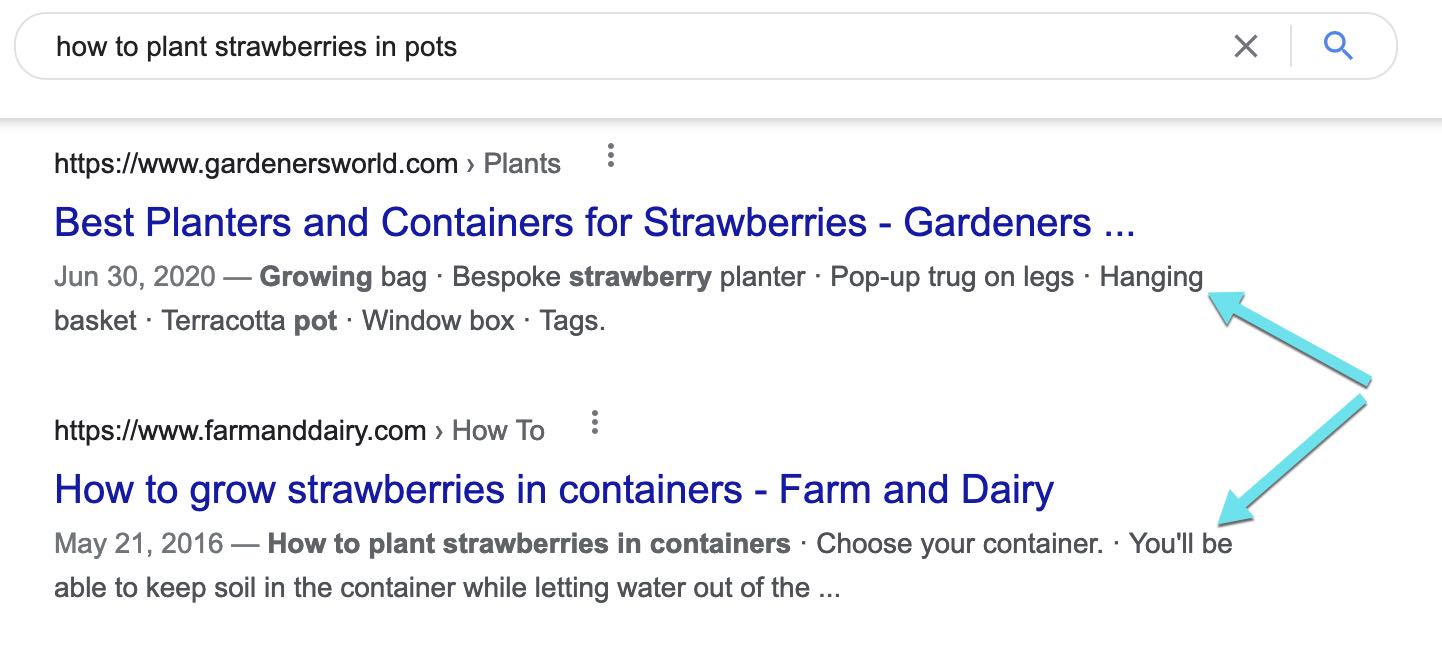
Typical snippets. Google regularly contains subheadings because the snippet description. Right here’s an instance.

Google regularly contains subheadings as the outline of standard search snippets, equivalent to this instance for the question, “the right way to plant strawberries in pots.” Click on picture to enlarge.
Mini sitelinks. Utilizing subheadings for an on-page desk of contents can earn mini sitelinks in search outcomes. This tactic applies to long-form content material or in depth product class pages with sections for sort, manufacturers, and different attributes.
Subheadings with jump-to hyperlinks shortly transfer customers to a particular a part of the web page. Creating these hyperlinks in WordPress and different platforms is easy.

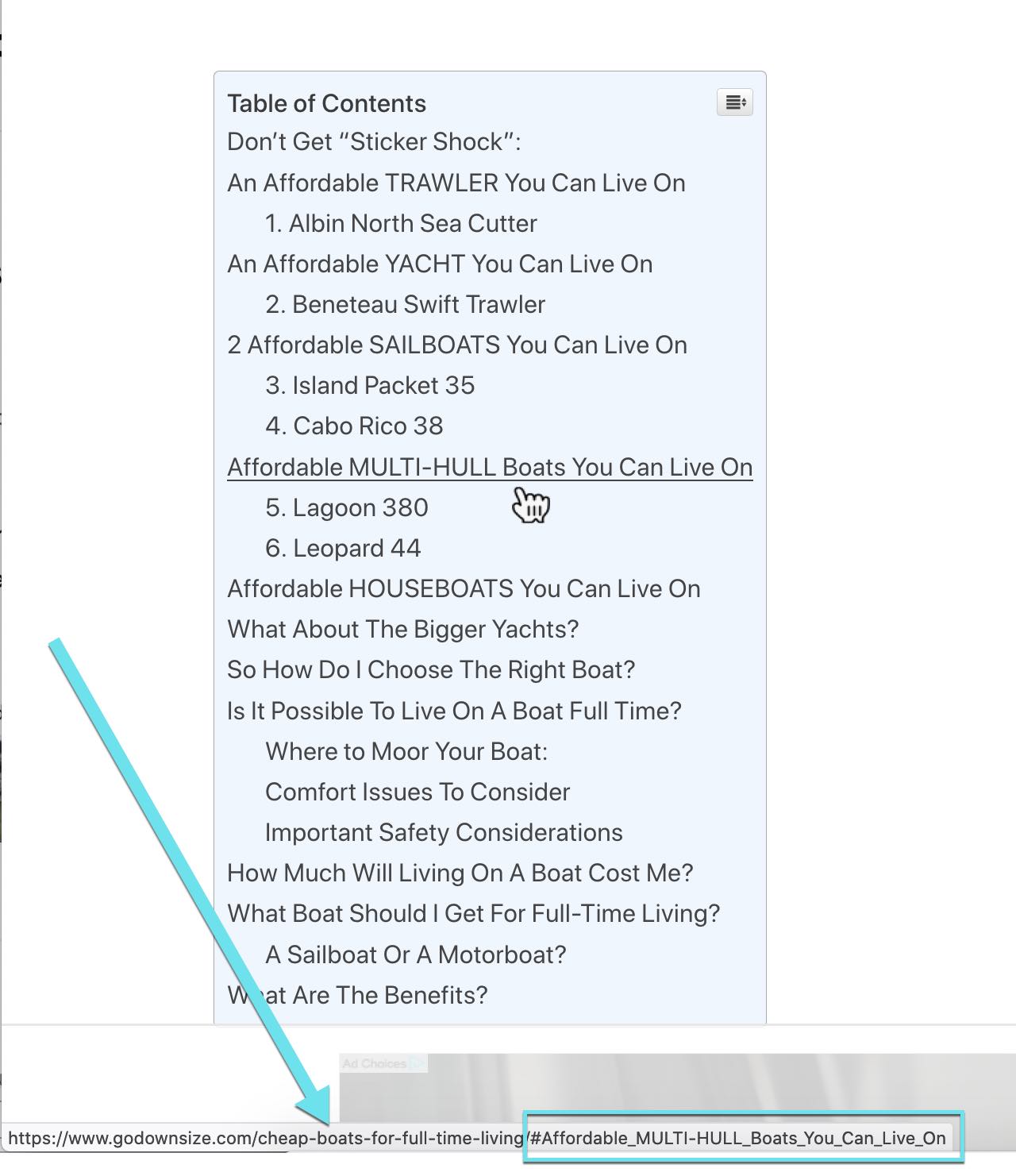
Utilizing subheadings for an on-page desk of contents can earn mini sitelinks in search outcomes. Click on picture to enlarge.
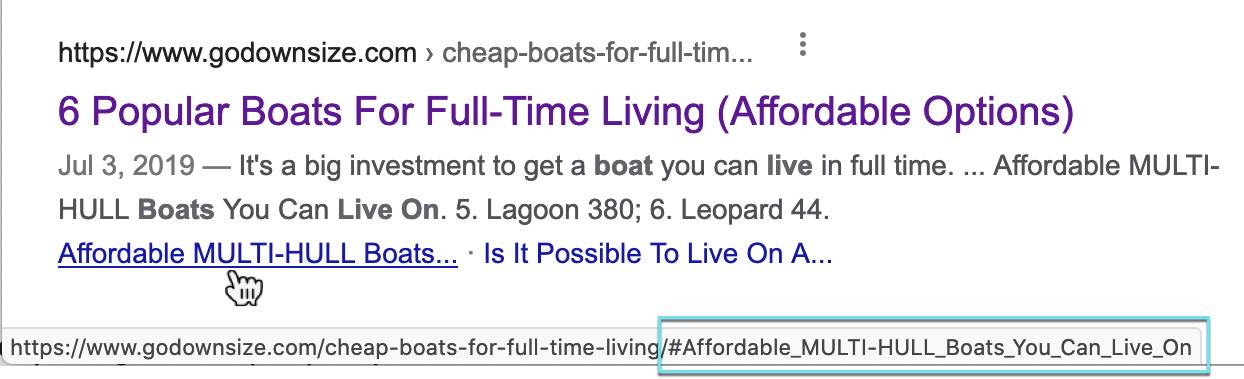
And right here’s the search snippet with mini sitelinks, which supplies searchers with extra causes to click on.

A mini sitelink equivalent to this instance of “Reasonably priced MULTI-HULL Boats” supplies searchers with further causes to click on. Click on picture to enlarge.
It’s price noting that intra-page jump-to hyperlinks don’t require subheadings. However utilizing them supplies significant anchor texts and helps readers perceive the aim. And if it helps usability, it seemingly appeals to Google’s algorithm.
Methods to Construction
Use HTML headings to:
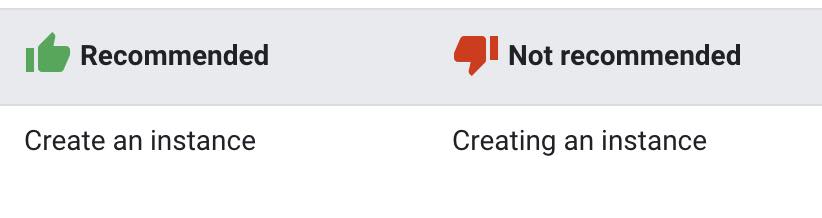
Present steps for how-to content material. Google recommends utilizing task-based subheadings as “base verbs” that clearly describe every step.

Google recommends utilizing task-based subheadings as “base verbs,” equivalent to “Create” — not “Creating.”
Describe every merchandise in an inventory. Readers love lists. Search optimizers do, too, as lists can goal queries, equivalent to reward concepts and appropriate merchandise.
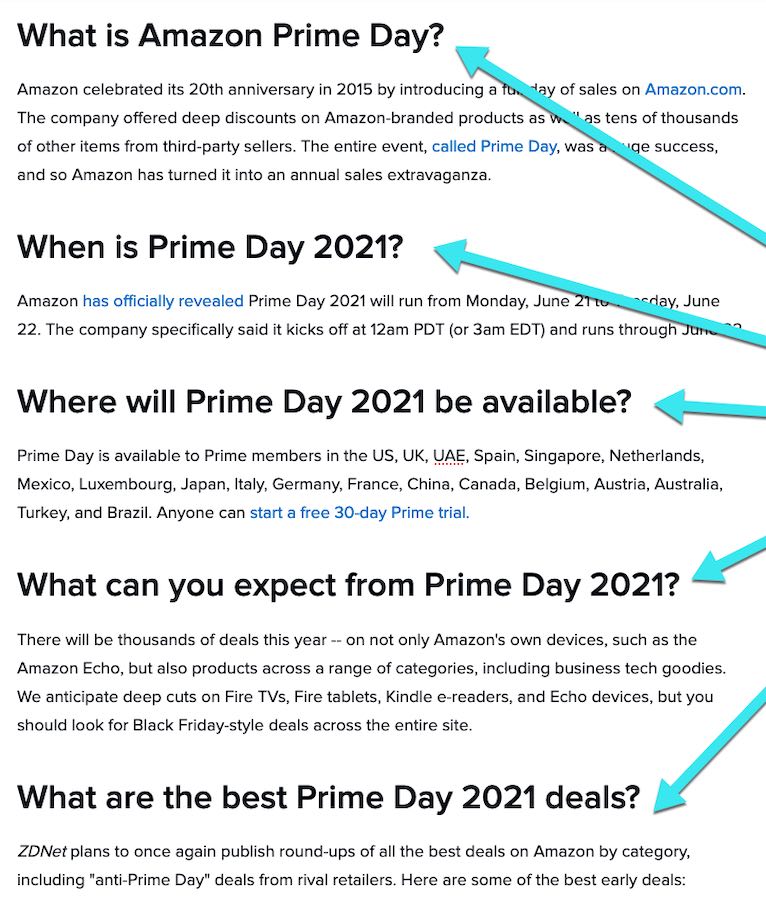
Reply associated questions. Addressing widespread questions can generate FAQ rich-snippets in search and rank in “People also ask” packing containers. To assist Google find solutions, make the query a subheading.

To assist Google find solutions, make the query a subheading, equivalent to this Q&A web page for Prime Day. Click on picture to enlarge.
Opponents’ Headings
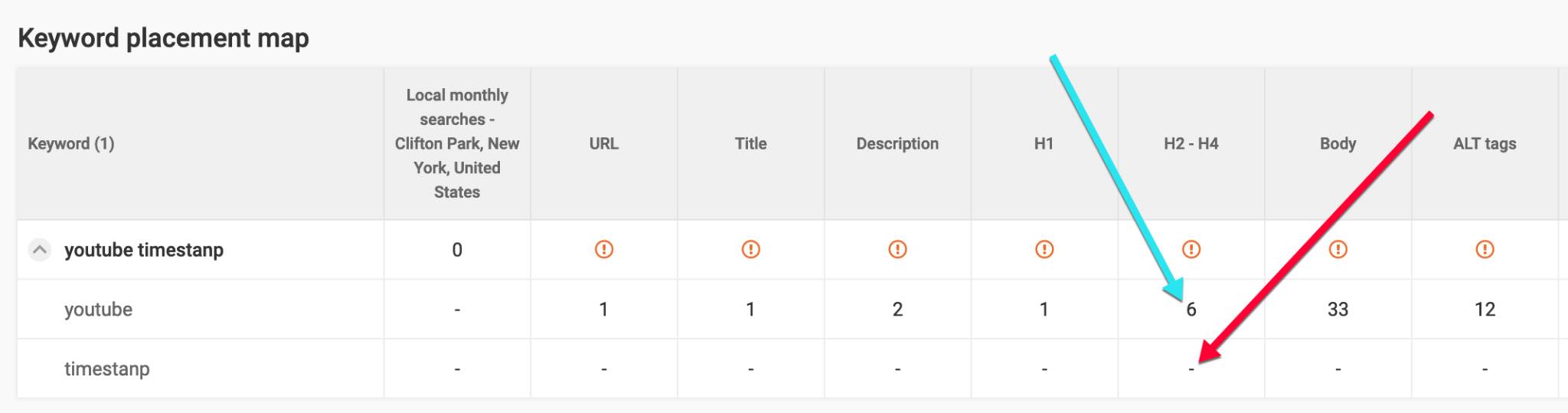
Monitor the content material construction of rivals for concepts. Instruments equivalent to WebCEO analyze the key phrases in HTML headings.
And a device from Web Advertising and marketing Ninjas, my employer, extracts HTML headings from any web page and even compares your HTML construction to rivals.
Assist Google and People
One of the best website positioning technique assists Google in understanding the content material of a web page. HTML subheadings are usually not by themselves a rating issue. However they assist each Google and people, which isn’t a foul factor.
[ad_2]
Source link