How Images Help Overall SEO
[ad_1]
Optimizing pictures for search rankings may be complicated. Web site homeowners regularly inform me, “I’m not excited by rating in Google Photos.”
However the advantages lengthen past Google Photos.
How Photos Assist search engine optimization
1. Photos in natural search outcomes. Google has blended natural search outcomes with picture seek for years, and the pattern is rising. In accordance with Mozcast, 44% of SERPs include pictures.
Photos seem in search outcomes when a question implies an curiosity in visuals, even for commercial-intent searches.
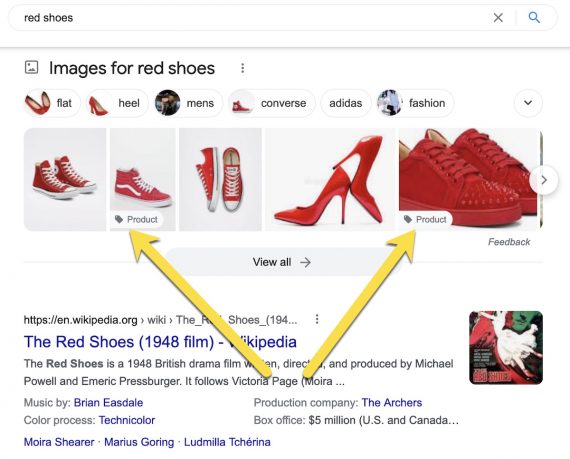
A picture on a product web page with structured information markup will present in each picture search outcomes and normal search. Right here’s a screenshot of normal search outcomes that accommodates a picture carousel. The photographs would probably entice a shopper trying to purchase purple footwear.

Photos on product pages with structured information markup will present in each picture search outcomes and normal search, corresponding to this instance of purple footwear.
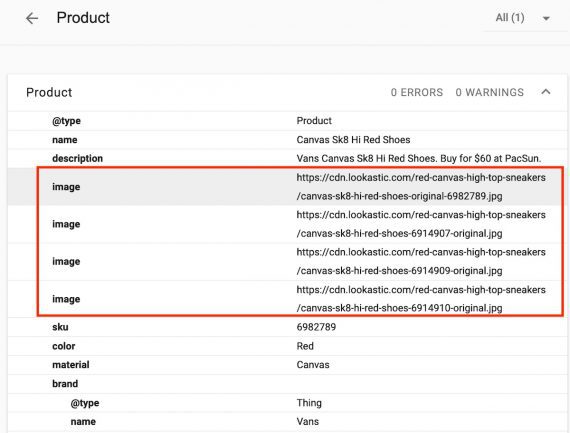
Ensure that each product web page contains clear pictures, and not less than certainly one of them is marked up with Schema.org’s Product kind.

Ensure that each product web page contains not less than one picture marked up with Schema.org’s Product kind.
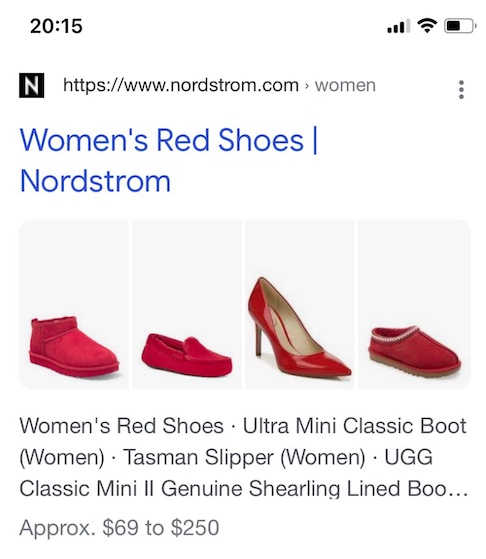
2. Photos in search snippets. Google included pictures in cellular search snippets first. As of late most search snippets — cellular and desktop — have a tendency to incorporate not less than one sq. thumbnail, usually extra.

Most search snippets embrace not less than one sq. thumbnail, usually extra, particularly for class pages, corresponding to the instance of a seek for “purple footwear.”
As Google’s SERPs have gotten extra visible, failing to make use of pictures in your pages might reduce a snippet’s impression, decreasing click-throughs (even when the web page ranks within the high 3).
For class pages and lists, contemplate the ItemList kind in Schema.org to incorporate pictures for every record merchandise. Google’s guidelines for that markup are complicated, seemingly implying that they apply solely to programs, recipes, eating places, and films. In actuality, ItemList can be utilized for any record, together with merchandise.
Google can usually discern {that a} web page with out structured information accommodates a listing. Google then generates multi-image search-result snippets. But implementing Schema.org can not damage — I’ve seen it generate visible snippets. So it’s undoubtedly a good suggestion.
3. Photos in featured snippets. The advantages of showing in a featured snippet are actually debatable since Google “deduplicated” featured and natural snippets. A web page 1 itemizing can seem in a featured or normal snippet — however not each. I’ve seen no dependable click on information evaluating the 2.
Regardless, a picture in a featured snippet is without doubt one of the few strategies to extend its visibility and, presumably, clicks.
Therefore, contemplate including a related picture beside the paragraph Google makes use of on your featured snippet.
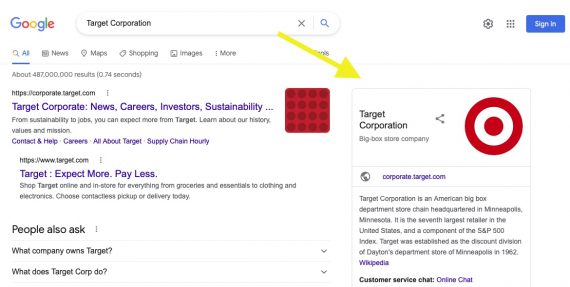
4. Photos in brand-driven data panels. Lastly, for brand-name searches Google usually generates a so-called knowledge panel when it may match a question to a known entity, corresponding to a model, an individual, or a spot.
Native manufacturers can add potential knowledge-panel pictures through their Google Enterprise Profile dashboard.
Different manufacturers, nonetheless, have little management over pictures in data panels, as Google pulls the info from a number of sources. Verified brands can change solely the featured picture (a brand, sometimes).

Verified manufacturers, corresponding to Goal, can change solely the featured picture (a brand, sometimes) in data panels.
For Google to populate correct brand-name pictures, embrace them in your About web page, verified social media channels, press releases, and comparable. Branded pictures can create the correct first impression in Google’s SERPs on your firm’s title.
Picture Search
Optimizing for Picture search is necessary as a result of, typically, Google pulls from that part to point out in carousels and data panels. Picture search engine optimization additionally directs Google to essentially the most related selection to incorporate in featured or visible snippets.
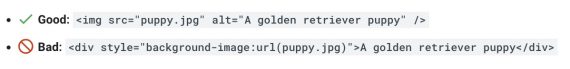
Google presents an intensive guide on methods to optimize pictures for search. The suggestions embrace utilizing (i) clear variations, not blurry, that load quickly, (ii) significant file names, (iii) descriptive alt text, and (iv) related surrounding textual content. Google additionally suggests utilizing HTML tags to embed pictures as an alternative of CSS.
However above all, Google urges web site homeowners to make pictures accessible to visually impaired users and in any other case readable on any machine.
[ad_2]
Source link